[3] 첫인상의 중요성
![[3] 첫인상의 중요성](/content/images/wordpress/2014/01/img_walkthrough.jpg)
첫인상이라고 해도 될까.. 사실 첫인상은 앱의 아이콘과 스크린 샷으로 결정되는게 맞긴 하지만 오늘은 사용자가 앱을 처음 실행한 시점에 대해서 이야기해보려고 한다.
과거에는 스플래시 스크린 ( 런치 이미지 ) 혹은 이를 가장한 하나의 뷰에 애니메이션을 넣는 형태로 앱에 대한 표현을 했다. 이는 매번 앱을 실행할 때마다 노출되기 때문에 짧은 시간, 반복적인 노출로 사용자에게 앱에 대한 이미지를 각인시키는 효과가 있었다.
As much as possible, avoid displaying a splash screen or other startup experience. It’s best when users can begin using your app immediately. ( Apple HIG )
Human Interface Guideline에도 언급되었 듯, 앱의 구동속도를 고려했을 때 앱을 실행시킬때마다 뜨는 스플래시 스크린은 방해가 될 뿐이었고 사용자의 눈높이를 충족시키는데도 한계점이 분명했다.
이에 대한 개선책으로 코치마크, 워크쓰루 등의 방법이 사용되기 시작한다. 이런 방법들은 앱을 처음 실행할 때만 노출됨에도 불구하고 표현의 제약이 없기 때문에 더 강하게 앱에 대한 이미지를 각인 시킬 수 있을 뿐만 아니라 도움말 등의 부가적인 기능까지도 포함할 수 있게 되었다. 그래서 코치마크, 워크쓰루의 비중이 높아지고 있는 추세다.
이들의 중요성에 대해 언급하기 전에 미리 정의를 하고자 하는데, 이 부분은 사전적으로 정의된 부분이 아니며 필자가 직접 분류한 부분이므로 독자의 견해와는 다를 수 있음을 미리 밝힌다.
1. 정의
Coachmark
코치마크는 1995년쯤부터 애플이 처음으로 사용했던 용어1로, 사용자들에게 인터페이스(GUI)에 대해 알려주기 위해 고안된 방법이다. 코치마크는 대부분의 영역을 어둡게 처리(dim)한 후 해당부분만 하이라이트를 주고, 텍스트로 된 도움말을 덧붙인다. 앱에서는 아래와 같은 방식을 주로 이용한다.
- 각 화면이 최초로 실행될 때 표시한 후 터치시 사라지는 방식
- 화면 내에 도움말[?] 버튼을 두어, 사용자가 도움말 버튼을 누를때마다 보여지는 방식
Walkthrough
워크쓰루는 코치마크보다 더 다양한 컨텐츠를 담을 수 있는 튜토리얼이라고 볼 수 있다. 앱 아이콘이나 디스크립션에서 다 표현하지 못했던 Visual Design을 더 강조하기도 하고, 앱의 컨셉이나 기능 또는 강조하고 싶은 점을 소비자에게 인상깊게 광고할 수 있는 배너로도 활용할 수 있다. 그래서 최근에는 검은화면에 흰 텍스트의 코치마크보단 훨씬 예쁘고 미려한 워크쓰루를 시도하는 앱들이 많아지고 있는 추세이다.
1) 정적 워크쓰루
- 여러 장의 이미지와 페이지컨트롤을 이용하는 방식
2) 동적 워크쓰루
- 동일한 행동을 여러 번 경험하게 함으로써 학습을 시키는 방식
- 예 – Solar, Swipes
- 게임을 포함한 제스처 기반의 앱에서 주로 볼 수 있는 유형
- 페이지컨트롤을 이용하지 않으므로 이전 / 다음 행동으로 갈 수 없다는 것이 특징
- 실제 기능하는 제스처와 별개로 워크쓰루에 당하는 제스처에 대한 학습과 학습실패에 대해 구현해줘야 하므로 이 부분의 구현에 대한 개발일정이 별도로 산정되어야 함
- 애니메이션이 들어있는 형태로, 페이지컨트롤을 응용하거나 기타의 방법으로도 구현할 수 있음
- 예 – Circa, ParallaxScrollingFramework를 이용한 IFTTT
2. 왜 중요한가?
- 직관적이다.
10번 듣는 것보다 한 번 보는 것이 더 효과가 좋은 것은 인지상정. 구구절절 적은 홍보문구보다 10초짜리 동영상이 효과적인 것이 당연하고, 텍스트로 된 설명서보다 이미지와 함께 설명하는 코치마크/워크쓰루가 훨씬 직관적이다.
- 진입장벽을 낮춘다.
IFTTT의 경우, 앱 아이콘이나 이름만으로는 그 용도를 알기가 어렵다. 그러나 워크쓰루를 통해 사용방법과 앱의 용도에 대해 직관적으로 설명함으로써 앱 이용을 좀 더 용이하게 도와준다. 뿐만 아니라 실제 레시피 화면 요소를 이용해 워크쓰루의 화면을 동일하게 만듬으로 하여 실제 앱 사용시에도 익숙한 느낌이 들게 한다.
- 바이럴마케팅을 가능하게 한다.
끝내주는 워크쓰루를 가진 앱들은 사용자들 사이에서 입소문을 타고 퍼지는 경우가 종종 있다. 앱의 기능이나 디자인을 떠나서 새로운 아이디어가 녹아있는 코치마크/워크쓰루는 ‘멋진데?’라는 한마디로 궁금증을 불러일으키고, 앱 다운로드로 이어지게 만든다.
- 기억하게 한다.
무언가를 기억하는 방법을 크게 나누면 강한 자극을 주거나, 꾸준히 반복해주면 된다. 앱의 경우에는 꾸준히 반복할 수 없는 ( 깔았다 지웠다 깔았다… 응? ) 특성을 가지고 있으므로, 강한 첫인상으로 인지시켜 앱을 기억하게 만들 수 있다. 돈주고 산건데 잊을까 싶겠지만, 사실 설치해놓고도 모르고 있는 앱이 허다하며 비슷한 류의 앱을 반복해서 구입한다거나 하는 것을 보면 알 수 있다. 안쓰는 앱을 싹 청소했다가 다시 설치해야 되는 때, 기기를 초기화 하거나 새로 구입해서 무언가를 설치해야 할 때 가장 먼저 생각나는 것은 당연히 가장 많이 썼던 앱이거나 기억에 남는 앱일 것이다. 유저가 꾸준히 기억해 줄 때말로 개발자로서 가장 보람된 순간이 아닐까.
3. 고려사항
- 튜토리얼 공해
과유불급이라는 말이 있다. 넘치는 것 없느니만 못하다는 말인데, 요즘 이러한 튜토리얼들이 스팸메세지 취급을 받기 시작했다. 10페이지에 가까운 페이지를 가지고 있다거나 Skip도 없어서 사용자에게 불필요한 행동을 강요하곤 한다. 별 쓰잘데기 없는 내용을 잔소리마냥 담아두었다면? 튜토리얼을 숙지하지 않고서는 사용하기도 어려운 앱이라면? 다른 앱에 달려있다고 내 앱에 달아야할 필요도 없고, 유행하는 방식이라고 해서 굳이 따라할 필요도 없다. 적재적소에 적절한 방식을 통해 적절한 내용을 제공하는 것이 중요한 이유다.
- 파편화되는 해상도
안드로이드 파편화야 말할 것도 없고, 아이폰도 점점 파편화가 되어 가는 추세다. 폰과 패드, 패블릿으로 3등분 되는 것만으로도 모자라, 이제 폰 자체만도 화면 사이즈가 3.5인치부터 6인치까지 점점 다양해지고 있다. 그래서 디스플레이 해상도에 유연하게 대처하기 위해서 코치마크를 쓸지, 워크쓰루를 쓸지를 결정해야 한다. 코치마크의 경우는 오버레이 하는 경우가 많아서 해상도에 따른 작업이 반복되어야만 한다. 반면 워크쓰루는 별 차이가 없는 이미지에 텍스트의 위치 정도만 조절하면 되는 정도여서 해상도 파편화에 대응하기가 비교적 쉬운 편이다. ( 워크쓰루도 애니메이션이 들어가는 경우엔…자세한 설명은 생략한다 -_ – )
- 사용자는 단순하다 + 학습되고 있다 + 이미 학습되었다.
먼저, 타겟팅하고 있는 사용자 층에 대한 고민이 필요하다. 학습이 빠른 10대를 타겟팅 하는지, 나이가 지긋한 50대 이상을 타겟팅하느냐에 따라 다르고, 라이트유저가 사용할지 헤비유저가 사용할지에 따라 표현 방법과 내용이 달라지기 때문이다.
헤비유저를 타겟팅했다 하더라도 앱 개발자입장에서 보는 사용자는 단순하다는 것을 전제하고 있어야 한다. ‘이정도는 알겠지’ ‘이것도 모르려나’ 하는 생각에 인트로에 담겨있는 내용이 ‘대충대충’이거나 아예 인트로를 안넣는 경우도 있다. 그런 앱을 받는 사용자는 ‘이건 뭔가요…’라는 생각에 패닉에 빠질 수 된다. (인정하긴 싫지만 경험담…)
또 이미 충분히 학습됐을 만한 내용에 대해서 심사숙고 하여 걸러주는 것이 필요하다. 보편적인 기능에까지 설명하려는 경우에는 잔소리로밖에 안들린다. 그러므로 익숙한 메타포와 적절한 텍스트를 이용해 굳이 설명안해도 알아서 쓸 수 있게 구조와 UI 를 디자인하면 더 좋겠다.
이렇게 많은 것을 고민하고 넣었을 인트로를 사용자는 정작 보지 않을 확률이 100%다. 이전에 비슷비슷한 경험을 많이 해봐서 별로 중요하다고 생각하지 않을 수도 있고, 빨리 실행해보고 싶은 마음에 바로 페이지를 넘길 수도 있다. 그러므로 앱 내에서 다시 인트로를 볼 수 있는 메뉴를 두면 좋고, 사용법이 복잡한 앱인 경우에는 별도의 FAQ, Q&A 메뉴를 통해 더 자세한 사용방법을 안내 해줘야 한다.
4. 결론
글이 더 있을 것 같았겠지만, 여기서 이만 결론을 내보기로 하자 (…횡설수설)
사람이 사람을 만나 첫눈에 사랑에 빠지는 시간은 ‘3초’밖에 걸리지 않는다고 한다. 필자는 이 명제가 모바일 앱에서 가장 중요한 요구조건 중에 하나라고 생각한다. 앱 하나를 설치하고, 이 앱을 쓸지 말지 결정하는데에는 아무리 길어도 1분을 넘지 않는다. 그 중에 가장 먼저 만나게 되는 인트로는 3초 정도의 시간이면 다 볼 수 있다. 그래서 멋지게 잘 만든 앱에 멋진 인트로를 달아주는 것은 사용자를 첫눈에 반하게 하는 장치가 되는 것이다. 또 인트로는 앱 전체 분위기와 컨셉을 대표하기도 한다. 그래서 앱 전체를 기획하고 고민했던 시간만큼 인트로에 대한 고민이 필요하며, 그 고민은 앱을 개발하기 전부터 개발완료할 때까지 계속 해야 된다고 생각하는 바다.
※ 참고
PageControl 이란?
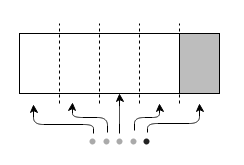
iOS의 기본 컴포넌트인 UIPageControl을 이용하는 것으로, 구현방법도 어렵지 않은 편이고 사용자들에게 익숙하기도 해서 잘 쓰인다.

위와 같이 Horizental ScrollView를 페이지 수로 나눠 각 위치를 PageControl 에 링크시키는 방법이 주로 쓰인다. 참고로 iOS6부터는 기본 컴포넌트에서 Indicator 색상을 변경할 수 있으므로 디자인에 어울리는 색깔을 지정해주는 것이 좋겠다.
- currentPageIndicatorTintColor
- pageIndicatorTintColor
추가. Android의 경우는 찾아보니, ScorllView 대신 ViewPager를 이용하며, PageControl 대신 Indicator를 별도로 구현하는 듯 하다.
참고할만한 UI 사이트
- Pattrn
- Mobile Patterns
- Timoa ( 개인이 운영/관리하는 Pinterest 계정 )