[워드프레스] Inspector를 활용한 CSS 수정하기
인스펙터란 쉽게말해 웹페이지 돋보기. 예전엔 마우스 오른쪽 클릭으로 “페이지 소스보기”를 눌러 html 을 뜯어봤다면, 요즘은 인스펙터면 다 되는 듯. ( Chrome : 보기 > 개발자 도구 > 개발자 도구. 단축키 cmd+opt+i )
코치마크 따위 없는 불친절한 스크린샷.ㅋ
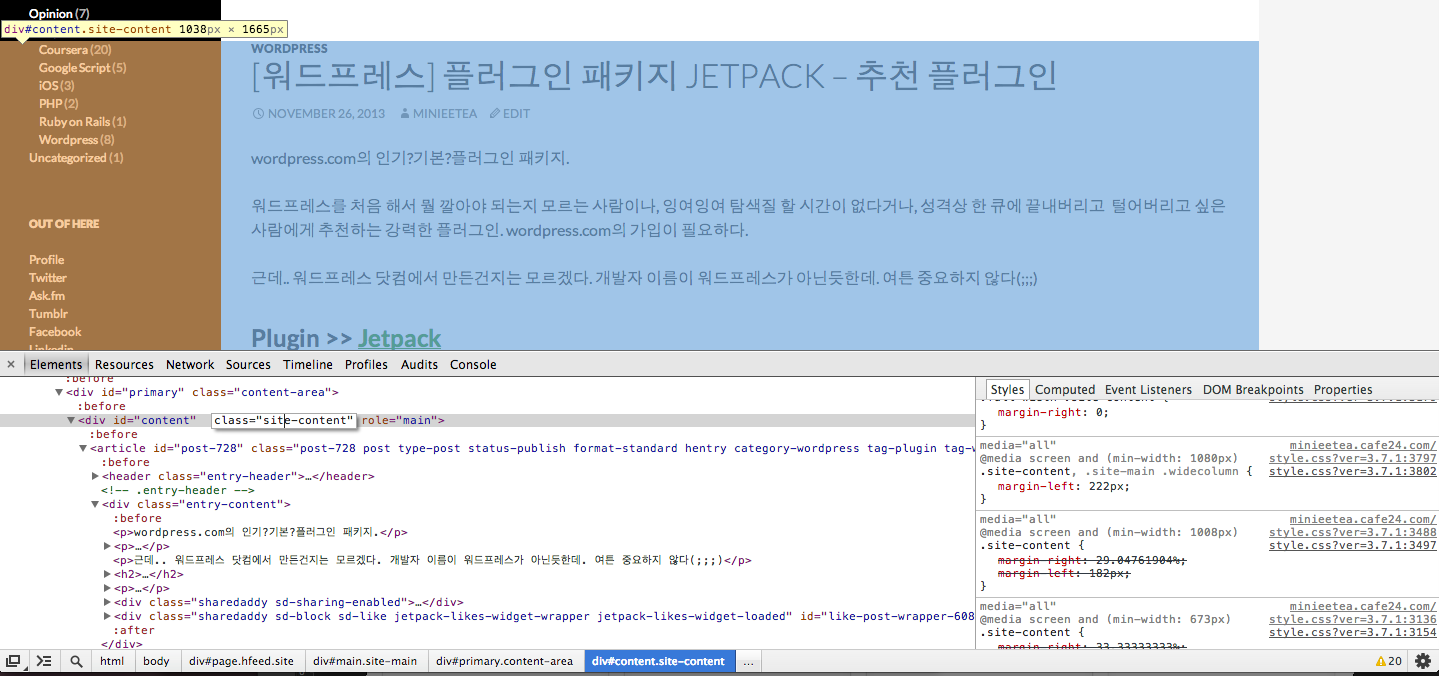
왼쪽 젤 아래에 있는 돋보기를 클릭하고, 보고싶은 요소를 클릭한다. 파란색으로 잡히는 부분이 활성화 부분, 노란색으로 잡히는 부분이 여백들이다. (margin, padding 값 등등)
마우스를 따라 뜨는 팝업을 보면, div#content.site-content 라고 되어 있는데, 아래의 소스코드에선 id=content, class = site-content 라고 되어 있다.
그리고 오른쪽 아래에는 적용된 스타일 속성들이 나열되어 있고, 해당되는 블럭에서 검정글씨로 표시되고 있다. strike 되어있는 속성은 정의는 되었으나, 다른 녀석들에게 밀려 실제로 적용되지 않은 부분이니 크게 신경안써도 된다.
소스를 건들지 않고도, 왼쪽 아래의 창에 직접 숫자를 입력하거나 속성을 추가하면 웹페이지에 반영되며, 해당 속성은 잘 긁어다가 진짜 스타일시트에서 수정해주면 된다. 해당 스타일시트는 style.css? 밑줄로 되어있는 걸 클릭하면 리소스 탭으로 변경되며, 역시 잘 긁어다가 소스검색시 활용해주면 된다. 클래스가 같더라도 속성 종류에 따라 여러번 선언하는 경우도 있으므로, 수정해야 되는 부분을 블럭 전체를 긁어서 검색하면 제대로 된 녀석을 한번에 찾을 수 있다.
요즘 대세는 모바일이 지원되는 반응형 테마. 당연히( 아이폰만? ) 모바일에서도 인스펙터를 쓸 수 있다.
아이폰을 케이블로 연결하고, 사파리를 실행시킨다.
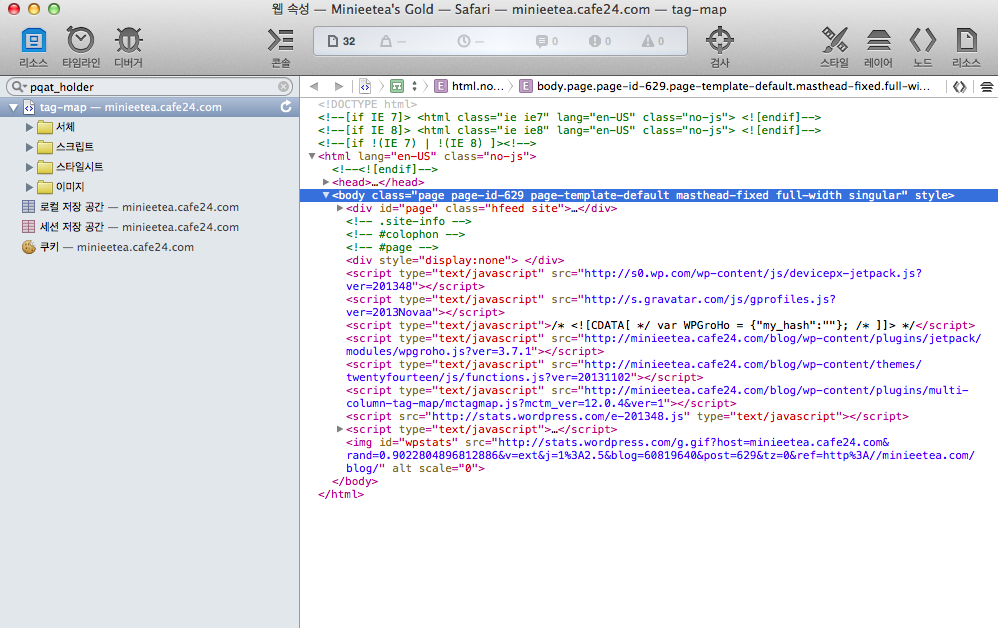
역시 개발자용 > [PhoneName] > 열려있는 창을 선택하면
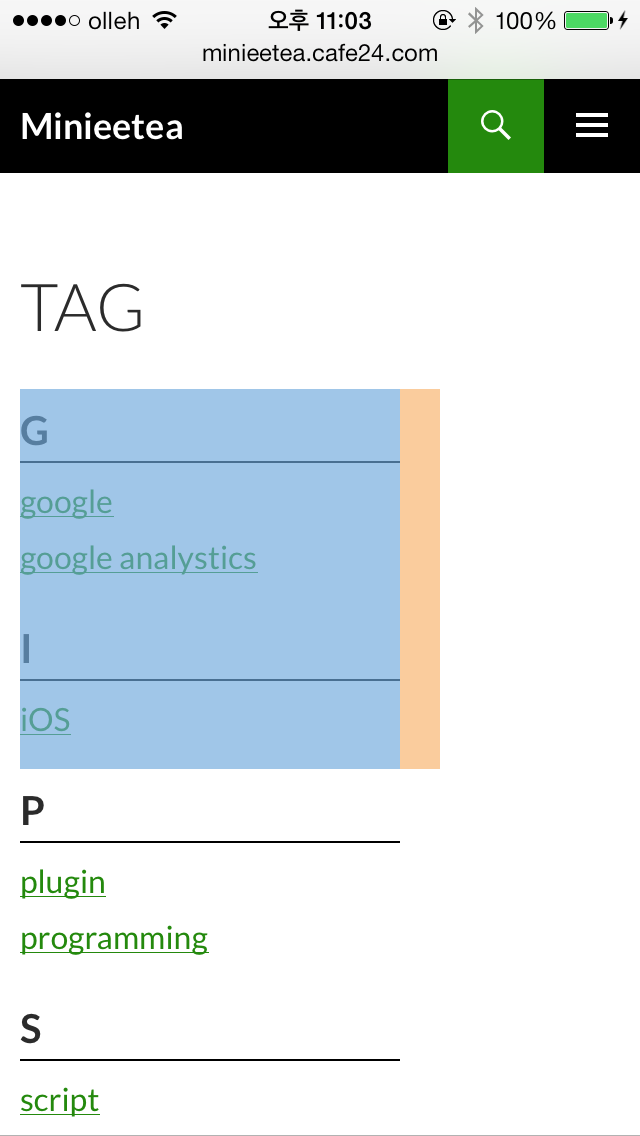
요래요래 인스펙터가 실행되는걸 볼 수 있다. 소스를 파고드는 동안엔 폰에 해당 요소가 어디있는지 표시된다. (잡스옹 최고~) 
사파리와 연동되는 아이폰용 인스펙터는 스타일시트를 변경하거나, 새로고침을 하는 경우엔 다시 속성을 찾아가며 봐야한다. 크롬에선 해당 스타일이 적용된 채로 업뎃되는 것과는 달라서 상당한 귀차니즘을 유발.
그래도 있다는 것에 감사하며, 반응형 테마를 예쁘게 다듬어보자 🙂