워드프레스의 트위터 렌더링
워드프레스(3.4버전 이상)에선 자체적으로 트위터의 주소를 붙여넣기만 하면 트위터카드를 임베디드 해준다.
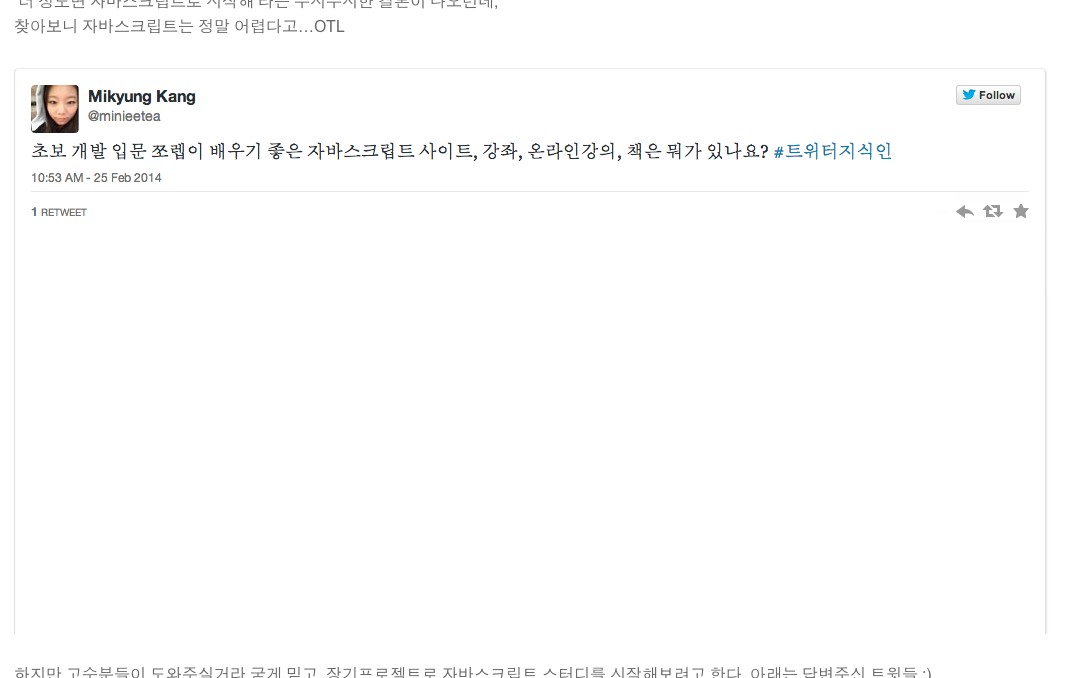
그래서 붙여넣기를 신나게 하고 있는데, 이건 뭐…!!!!!

Style.css 에서 찾아보니 padding-bottom 때문에 높게 잡히고, width때문에 넓게 잡히는걸 알 수 있다.
[css]
.video-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; }
.video-container iframe, .video-container object, .video-container embed, .video-container video { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
[/css]
하필 video-container에 붙어있어서 ㅠㅠ 나중에 다른 소스 붙여넣으면 어떤 대참사가 벌어질지는 모르겠지만…

[css]
.video-container { position: relative; overflow: hidden; }
.video-container iframe, .video-container object, .video-container embed, .video-container video { position: absolute; top: 0; left: 0; width: 60%; }
[/css]
임시방편인거 알고 있지만,
video-container 에 들어가 있는 padding-bottom이랑 height를 빼버리고;;
iframe 에 들어가 있는 width 조절하고, height도 빼버렸다;;
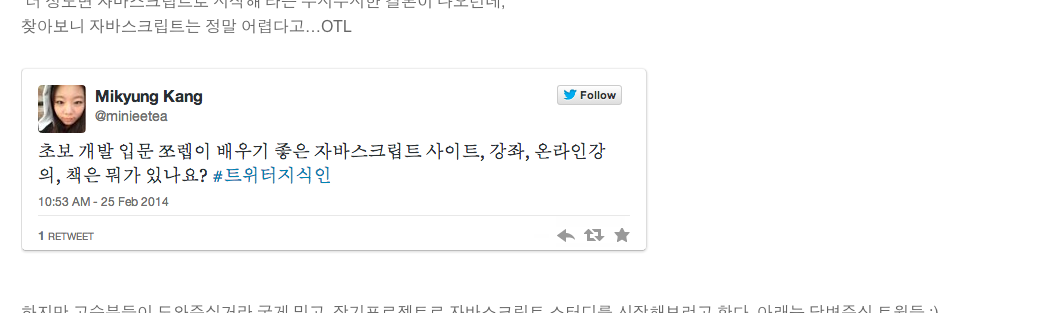
덕분에 예쁘게 출력은 됨.
ps. 내 기준에서 모든 css는 예쁘면 됨-_-;;;;