이게 뭔 뻘 ㅈ... 아, 아니... 그냥 잉여력을 좀 쏟았다고 생각하자.
회사의 새로운 서비스 페이지 개발을 하면서, 프론트엔드의 개발의 고충을 1%쯤 체험하고 있는 중이다.
남들이 만들어 놓은 플랫폼에, 누군가가 만들어 놓은 예쁜 테마를 가지고 겨.우. 커스터마이징 하고 있는 주제에 말이 많다.
야후에 인수되어 서비스되고 있는 마이크로 블로깅 Tumblr는 Chat이라는 대화체 포스팅 형식을 지원한다.
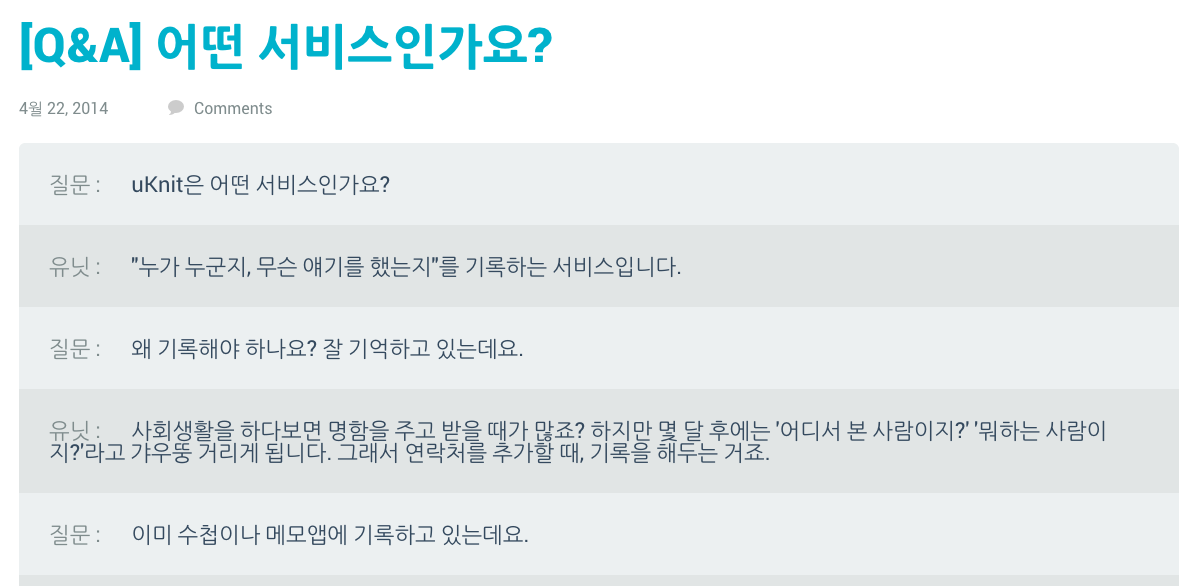
줄바꿈을 기준으로 1:1로 대화하는 형식으로 해주는데, 내가 사용하고 있는 테마는 아래처럼 무지막지한 사이즈를 제공한다. 13인치 모니터로 5~6줄 밖에 안들어오는 사이즈라서 가독성이 너무 떨어진달까.

[code lang="CSS"]
/* 전체본문 */
.chat-box {
display: block;
color: #34495e;
margin: 0 0 30px 0;
}
/* row */
.chat-box li {
display: block;
padding: 30px;
font-size: 22px;
}
/* 첫번째 row의 끝을 둥글게 한다 */
.chat-box li:first-child {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;<br />
}
/* 마지막 row의 끝을 둥글게 한다 */
.chat-box li:last-child {
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-bottomleft: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
}
/*"이름 :" 이 쓰여지는 부분 */
.chat-box li span {
padding: 0 30px 0 0;
color: #7f8c8d;
}
/* 홀수 row의 색 */
.chat-box .odd {
background-color: #ecf0f1;
}
/* 짝수 row의 색 */
.chat-box .even {
background-color: #e1e5e5;
}
[/code]
그래서 가독성을 높이는 CSS 커스터마이징 작업을 시작했다. 아래부터는 커스텀.
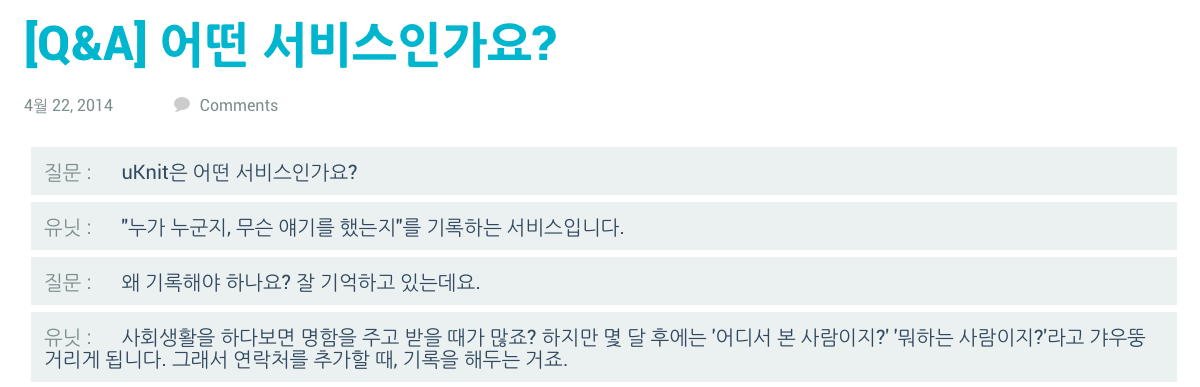
우선 margin을 넣어서 줄 사이에 간격을 좀 주자.
[code lang="CSS"]
.chat-box li {
display: block;
padding: 30px;
margin: 10px;
font-size: 22px;
}
[/code]

그리고 가장 하고 싶었던 채팅창 UI를 만들기 위해 정렬을 시작한다 /"-_-/"
display 속성이랑 float 속성을 이용해 별짓을 다했는데, 안잡혔다... 워터폴waterfall 방식처럼 막 자기네들끼리 알아서...
한참을 해맸는데 의외로 간단히 해결했다. 찾아주신 @lazygyu 님 감사, 그리고 참고한 사이트
float으로 양쪽으로 각각 밀어주고, clear:both로 양 옆에 오는 녀석들을 치우고나서 max-width로 길이 적당히 잘라주기.
[code lang="CSS"]
.chat-box .odd {
background-color: #ecf0f1;
max-width: 60%;
clear: both;
float: left;
}
.chat-box .even {
background-color: #C1E4EC;
max-width: 60%;
height: auto;
clear: both;
float: right;
}
[/code]

아 그리고, display 속성에 대해서 잘은 모르지만(...) .chat-box li{}에 display: table;을 추가해줬다. 그럼 글자수에 맞춰 짧은 글의 경우 딱맞게 잘라준다. (쓰고보니 아무래도 display 속성은 이렇게 쓰는게 아닌 것 같은 느낌적 느낌...)
그리고 모서리 딱딱한건 어색하니까 익숙한 모양으로 둥글게 깍아준다.
[code lang="CSS"]
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-bottomleft: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
[/code]
둥근 사각형이면 채팅창처럼 보일줄 알았는데 -_- 전혀 아니더라.
그래서 말풍선의 꼬리를 추가... 이거 쫌 어려웠다 ㅠㅠ 물론 참고한 사이트, 있다.
[code lang="CSS"]
.chat-box .odd:after {
content: ' ';
position: relative;
top: auto;
bottom: auto;
border: 12px solid;
border-color: transparent transparent #ecf0f1 transparent;
margin: 0 0 0 -24px;
float: left;
}
.chat-box .even:after {
content: ' ';
position: relative;
bottom: auto;
border: 12px solid;
border-color: transparent transparent #C1E4EC transparent;
margin: 0 -24px 0 0;
float: right;
}
[/code]
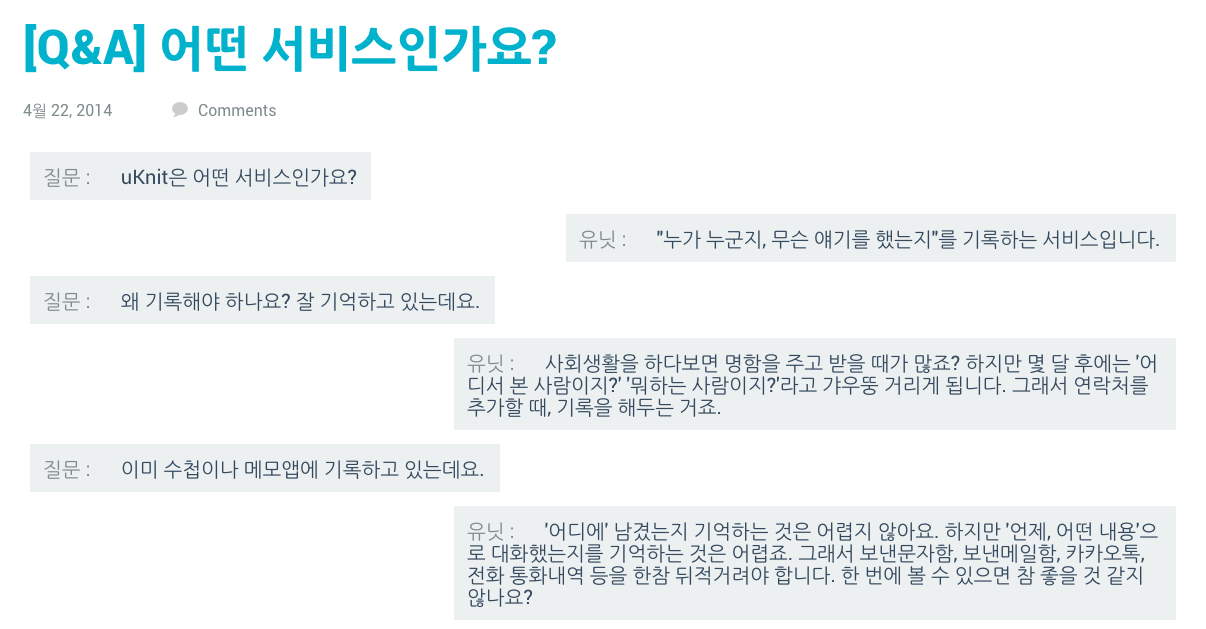
짝수와 홀수에 각각 꼬리를 추가해줬다.
색깔은 각 풍선이 사용하는 색을 정해주면 되고.. 결과는
이 방식에 대해서 이해하는 데에 조금 어려웠다.
그러니까 사각형을 그리는데, 사각형을 그리는게 선이 아니라 사다리꼴 4개가 합쳐져 그려지는 건데, border의 굵기가 사다리꼴의 높이가 되는것이고, 사각형의 폭이나 너비를 따로 지정하지 않으면 선 굵기에 따라 삼각형4개가 겹쳐진, 혹은 삼각형 2개와 사다리꼴 2개가 붙어있는 꼴이 된다.
말풍선의 하단에 꼬리가 달려있으며, :after로 되어 있다. 만약 말풍선의 상단에 꼬리를 만들고 싶으면 :before로 해주면 되고.
border-color는 top - right - bottom - left 순서이므로, 그리고자 하는 방향에만 색을 칠하고, 나머지는 투명으로 채워주는 것으로 완성.
위의 사진처럼 완성을 했고, 반응형에서는 당연히 저 말풍선 꼬리가 움직이게 되는데, 원인은 모르겠지만.. max-width: 80%로만 바꿔주고 완료했다.
반응형 대응을 하긴 했지만, 피드백 받아서 사이즈 등을 좀 더 손보긴 해야할 듯 하다.
결론적으로, 아래는 수정된 전체 소스.
[code lang="CSS"]
.chat-box {
display: inline-block;
color: #34495e;
margin: 0 0 30px 0;
}
.chat-box li {
display: table;
padding: 13px;
margin: 7px 10px;
font-size: 18px;
line-height: 25px;
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-bottomleft: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
}
.chat-box .odd {
background-color: #ecf0f1;
max-width: 60%;
clear: both;
float: left;
}
.chat-box .odd:after {
content: ' ';
position: relative;
top: auto;
bottom: auto;
border: 12px solid;
border-color: transparent transparent #ecf0f1 transparent;
margin: 0 0 0 -24px;
float: left;
}
.chat-box .even {
background-color: #C1E4EC;
max-width: 60%;
height: auto;
clear: both;
float: right;
}
.chat-box .even:after {
content: ' ';
position: relative;
bottom: auto;
border: 12px solid;
border-color: transparent transparent #C1E4EC transparent;
margin: 0 -24px 0 0;
float: right;
}
.chat-box li span {
padding: 0 0 5px;
color: #7f8c8d;
display: block;
}
[/code]
여기까지 읽으신 분이라면 홍보해도 기분나빠하지 않으실 것 같다. (ㅋㅋ 깨알홍보 ㅋㅋ 내 블로그니까 해도 됨(당당))
이제 런칭 2일차인 따끈따끈한 랜딩페이지~