간혹 테마를 보면, 폭이 좁은 테마가 있다. 그래서 에디터도 그에 맞춰서 폭이 좁아진 상태로 되어 있어서 글쓸때조차 불편해진다.
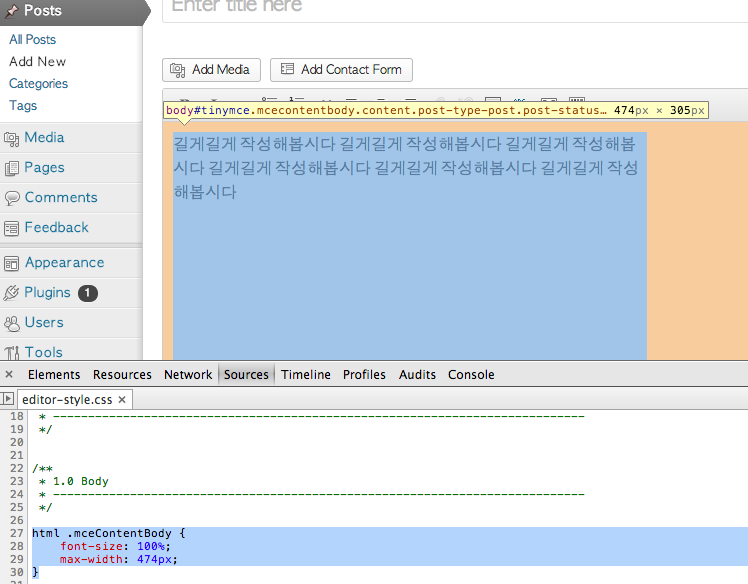
inspector를 이용해 스타일시트를 뜯어보면 원래 블로그 폭인 474px만큼 좁은 에디터 상태를 볼 수 있다.
블로그 메인에서 보여지는 스타일시트는 Appearance > Editor 에서 직접 수정하거나, Edit CSS에 오버라이딩 해주면 되는데, 에디터의 경우는 스타일 시트가 별도로 존재해서 따로 손봐줘야 하는 불편함이 있긴 하다.
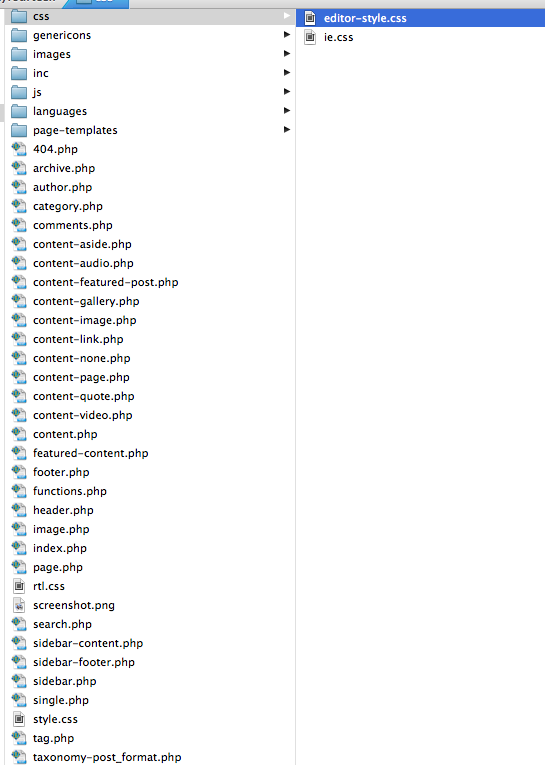
경로는 테마마다 다르지만 스타일시트는 몇개 안되니까 찾기 쉽다.
들어가서 해당 속성을 474에서 100%로 바꿔주면 된다.
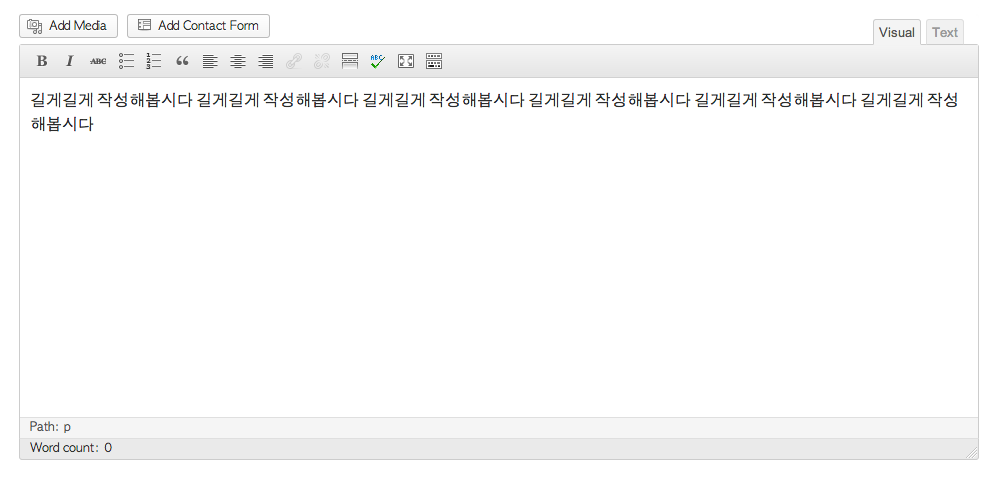
시원시원하네! 끝!
주의. 수정된 테마를 나중에 업뎃하면 전부 날아간다. 수정할땐 꼭 주석달고, 업뎃전엔 백업해두기!